회원님! 이프두의 연관 상품 추천 기능인 IFDO Suggest를 생성하셨나요? 그렇다면 연관 상품 추천을 상품 상세페이지 또는 장바구니에서 노출하기 위해 간단한 설치가 필요합니다. Suggest의 코드를 복사하여 노출을 원하는 페이지(상품 상세페이지 또는 장바구니 페이지)에 붙여 넣어야 하는데요. 다음의 방법에 따라 코드를 붙여 넣을 수 있습니다😉
Suggest가 작동하기 위해서는 사이트 및 해당 페이지에 이프두 공통 스크립트가 설치되어 있어야 합니다.
원하는 위치에 코드를 붙여 넣어 위치를 지정할 수 있습니다.
조정 순서: 코드 붙여넣기 → 저장 → Suggest 활성화 → 쇼핑몰 노출 확인
사이트마다 설정이 다르므로 가이드에 안내된 HTML 코드 번호와 실제 쇼핑몰 HTML 코드 번호가 다를 수 있습니다.
커스텀에 따라 페이지 내 영역이 다를 수 있습니다.
✅ 미리 준비해 주세요
Suggest 코드를 쇼핑몰 관리자에 붙여 넣어야 합니다. 이프두에 로그인한 뒤 연관 상품 추천으로 이동하여 설치를 원하는 Suggest 코드를 복사해 주세요.
상품 상세페이지 세로형 Suggest는 설치 위치에 상관없이 노출 위치가 왼쪽 하단으로 고정됩니다. 편하신 곳에 코드를 붙여 넣어주세요. (일반적으로 페이지 소스 하단에 설치)
이미지 출처: 모노마트
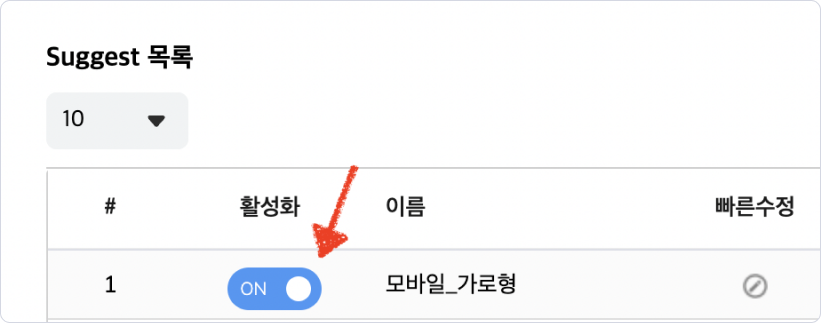
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 뉴오리진
모바일형 상세페이지 Suggest 설치 방법
1. 쇼핑몰 관리자 > 모바일샵 > 디자인 스킨 리스트로 이동하세요.
2. 상품 > 상품상세를 클릭합니다.
3. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.
코드 붙여 넣기 권장 위치
상품 상세정보 버튼(detail_btm) 위
상품 상세페이지 하단 (회사정보 위)
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 휴럼샵
PC형 장바구니 Suggest 설치 방법
1. 쇼핑몰 관리자 > 디자인 > 주문 > 장바구니로 이동하세요.
2. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.
코드 붙여 넣기 권장 위치
쿠폰 적용 레이어 위
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 강강술래
모바일형 장바구니 Suggest 설치 방법
1. 쇼핑몰 관리자 > 모바일샵 > 디자인 스킨 리스트로 이동하세요.
2. 주문 > 장바구니를 클릭합니다.
3. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.
코드 붙여 넣기 권장 위치
네이버페이, 페이코 버튼 영역 아래(하단)
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 이발레샵
Q. 코드를 어디에 넣어야 하는지 모르겠다면?
코드 삽입을 원하는 위치가 있나요? 다음의 방법에 따라 HTML 내용을 검색하세요.
1. HTML 내용 란을 클릭합니다.
Ctrl+F 버튼을 클릭하여 검색창을 활성화한 뒤, 검색어를 입력합니다. 예를 들어 ‘상품상세’ 등의 검색어를 활용할 수 있습니다.
검색 시 검색한 영역이 표시됩니다!
*고도몰 기능상 검색 후 검색어가 있는 영역으로 이동되었더라도 화면에 검색어가 즉시 표시되지 않을 수 있습니다. 키워드가 바로 나타나지 않을 시 해당 상태에서 스크롤을 조금 움직여 찾아주세요😥
원하시는 위치에 Suggest를 붙여 넣으셨나요? 이제 Suggest 목록에서 상태를 활성화하면 Suggest 노출이 시작됩니다.
Q. Suggest 디자인을 변경하고 싶다면?
Suggest가 노출이 되고 있는 상태에서 디자인(폰트 크기, 색상, 상품 이미지 크기 등)을 변경하고 싶다면 Suggest의 UI 수정 아이콘을 클릭한 후 디자인을 수정하세요. 변경된 디자인이 실시간으로 사이트에 반영됩니다.
왼쪽 Suggest 아이콘 클릭 → Suggest 관리 페이지 → Suggest의 UI 수정 아이콘 클릭 → 디자인 수정 → [저장] 클릭 → 실시간 반영 완료!🎉
설정한 Suggest에 대한 성과는 Analytics > IFDO Suggest에서 확인하실 수 있으며 어떤 상품이 Suggest에서 노출되고 있는지 궁금하신 경우, Analytics의 ‘추천 상품 분석’ 리포트를 참고하실 수 있습니다. 다음 포스팅에서 더 자세히 알아보세요🙂
회원님! 이프두의 연관 상품 추천 기능인 IFDO Suggest를 생성하셨나요? 그렇다면 연관 상품 추천을 상품 상세페이지 또는 장바구니에서 노출하기 위해 간단한 설치가 필요합니다. Suggest의 코드를 복사하여 노출을 원하는 페이지(상품 상세페이지 또는 장바구니 페이지)에 붙여 넣어야 하는데요. 다음의 방법에 따라 코드를 붙여 넣을 수 있습니다😉
Suggest가 작동하기 위해서는 사이트 및 해당 페이지에 이프두 공통 스크립트가 설치되어 있어야 합니다.
원하는 위치에 코드를 붙여 넣어 위치를 지정할 수 있습니다.
조정 순서: 코드 붙여넣기 → 저장 → Suggest 활성화 → 쇼핑몰 노출 확인
사이트마다 설정이 다르므로 가이드에 안내된 HTML 코드 번호와 실제 쇼핑몰 HTML 코드 번호가 다를 수 있습니다.
커스텀에 따라 페이지 내 영역이 다를 수 있습니다.
✅ 미리 준비해 주세요
Suggest 코드를 쇼핑몰 관리자에 붙여 넣어야 합니다. 이프두에 로그인한 뒤 연관 상품 추천으로 이동하여 설치를 원하는 Suggest 코드를 복사해 주세요.
Suggest 설치 가이드 빠른 이동
PC형 상세페이지 Suggest 설치 방법
1. 쇼핑몰 관리자 > 디자인으로 이동하세요.
2. 상품 > 상품상세화면을 클릭합니다.
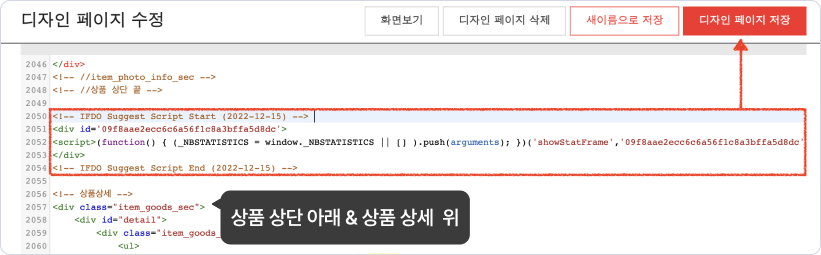
3. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.

가로형 코드 붙여 넣기 권장 위치
상품 상단 영역 아래 상품 상세 영역 위
상품 상세페이지 하단 (회사 정보 위)
세로형 코드 붙여 넣기
상품 상세페이지 세로형 Suggest는 설치 위치에 상관없이 노출 위치가 왼쪽 하단으로 고정됩니다. 편하신 곳에 코드를 붙여 넣어주세요. (일반적으로 페이지 소스 하단에 설치)
이미지 출처: 모노마트
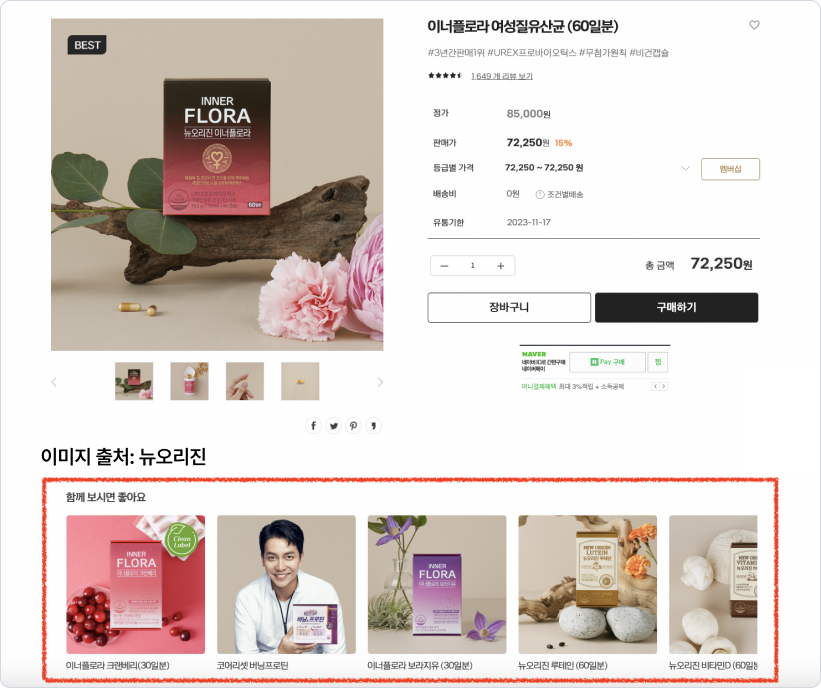
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수

이미지 출처: 뉴오리진
모바일형 상세페이지 Suggest 설치 방법
1. 쇼핑몰 관리자 > 모바일샵 > 디자인 스킨 리스트로 이동하세요.
2. 상품 > 상품상세를 클릭합니다.
3. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.
코드 붙여 넣기 권장 위치
상품 상세정보 버튼(detail_btm) 위
상품 상세페이지 하단 (회사정보 위)
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 휴럼샵
PC형 장바구니 Suggest 설치 방법
1. 쇼핑몰 관리자 > 디자인 > 주문 > 장바구니로 이동하세요.
2. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.
코드 붙여 넣기 권장 위치
쿠폰 적용 레이어 위
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 강강술래
모바일형 장바구니 Suggest 설치 방법
1. 쇼핑몰 관리자 > 모바일샵 > 디자인 스킨 리스트로 이동하세요.
2. 주문 > 장바구니를 클릭합니다.
3. 원하는 위치에 미리 복사해둔 코드를 붙여 넣고 저장합니다.
코드 붙여 넣기 권장 위치
네이버페이, 페이코 버튼 영역 아래(하단)
4. 상품 상세페이지에서 Suggest가 잘 노출되는지 확인합니다. *Suggest 목록에서 활성화 필수
이미지 출처: 이발레샵
Q. 코드를 어디에 넣어야 하는지 모르겠다면?
코드 삽입을 원하는 위치가 있나요? 다음의 방법에 따라 HTML 내용을 검색하세요.
1. HTML 내용 란을 클릭합니다.
Ctrl+F 버튼을 클릭하여 검색창을 활성화한 뒤, 검색어를 입력합니다. 예를 들어 ‘상품상세’ 등의 검색어를 활용할 수 있습니다.
검색 시 검색한 영역이 표시됩니다!
*고도몰 기능상 검색 후 검색어가 있는 영역으로 이동되었더라도 화면에 검색어가 즉시 표시되지 않을 수 있습니다. 키워드가 바로 나타나지 않을 시 해당 상태에서 스크롤을 조금 움직여 찾아주세요😥
원하시는 위치에 Suggest를 붙여 넣으셨나요? 이제 Suggest 목록에서 상태를 활성화하면 Suggest 노출이 시작됩니다.

Q. Suggest 디자인을 변경하고 싶다면?
Suggest가 노출이 되고 있는 상태에서 디자인(폰트 크기, 색상, 상품 이미지 크기 등)을 변경하고 싶다면 Suggest의 UI 수정 아이콘을 클릭한 후 디자인을 수정하세요. 변경된 디자인이 실시간으로 사이트에 반영됩니다.
왼쪽 Suggest 아이콘 클릭 → Suggest 관리 페이지 → Suggest의 UI 수정 아이콘 클릭 → 디자인 수정 → [저장] 클릭 → 실시간 반영 완료!🎉
설정한 Suggest에 대한 성과는 Analytics > IFDO Suggest에서 확인하실 수 있으며 어떤 상품이 Suggest에서 노출되고 있는지 궁금하신 경우, Analytics의 ‘추천 상품 분석’ 리포트를 참고하실 수 있습니다. 다음 포스팅에서 더 자세히 알아보세요🙂
다음 포스팅
Suggest 추천 상품 분석 리포트